Visualize your
thought process
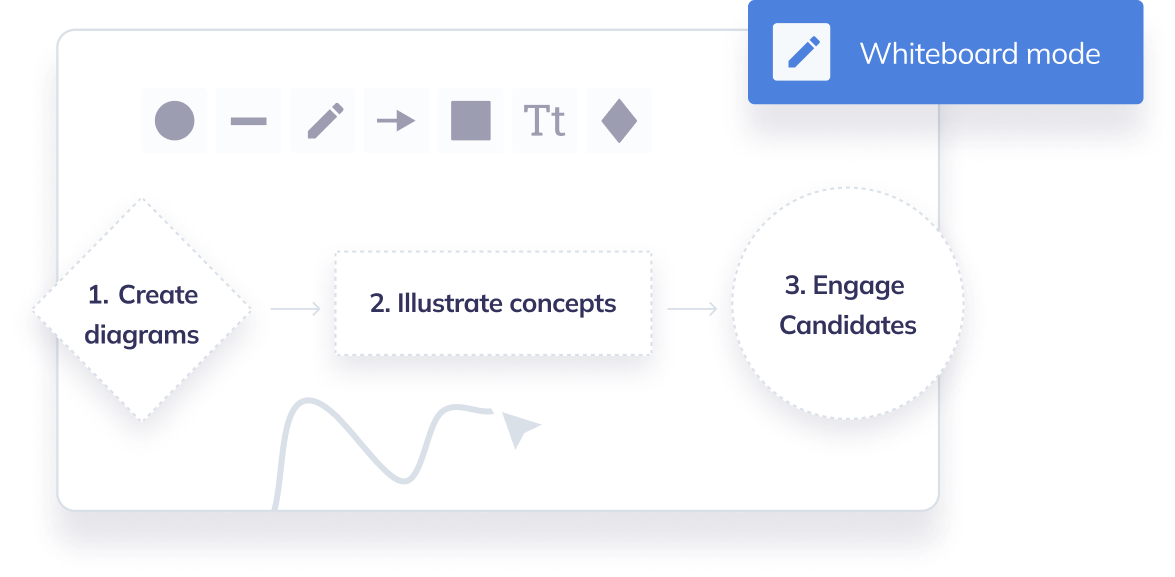
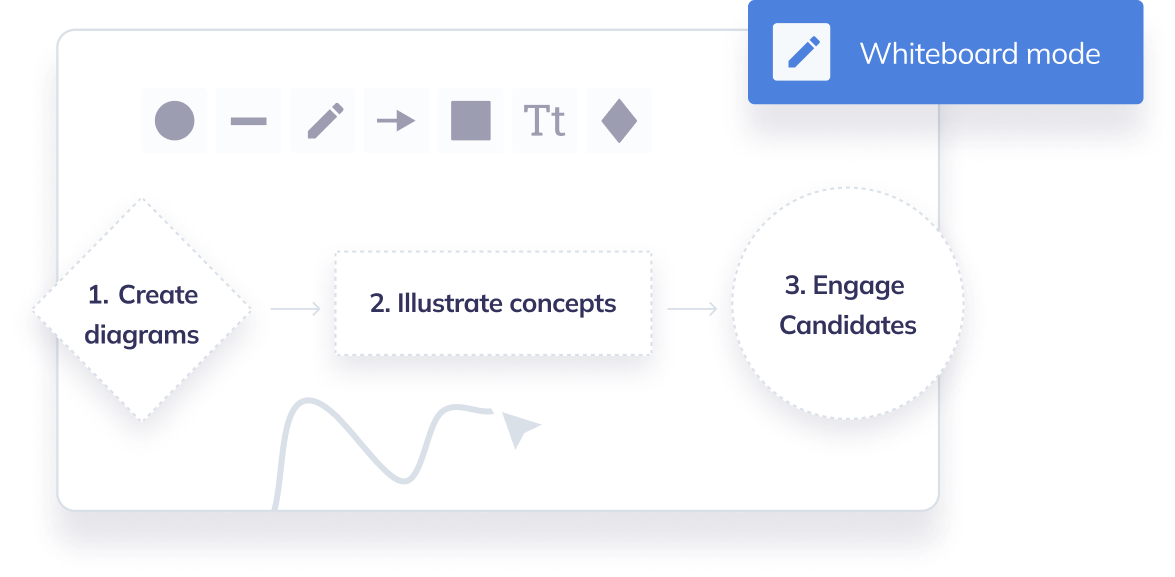
Whiteboard mode lets you and candidates illustrate system concepts using shapes, lines, arrows and freeform drawing.

Use a virtual whiteboard to interview and collaborate with candidates on system design problems.
Whiteboard mode lets you and candidates illustrate system concepts using shapes, lines, arrows and freeform drawing.

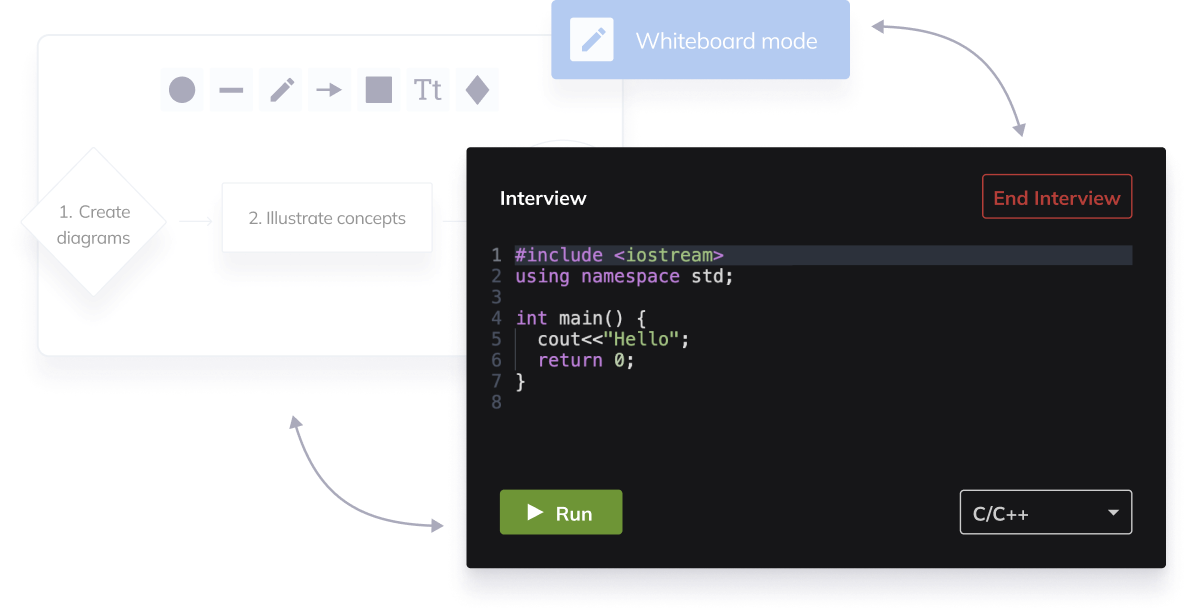
You can toggle Whiteboard Mode on or off throughout the interview as needed. The goal is to create a seamless experience for you and candidates while going one step closer to simulating a live on-site technical interview.

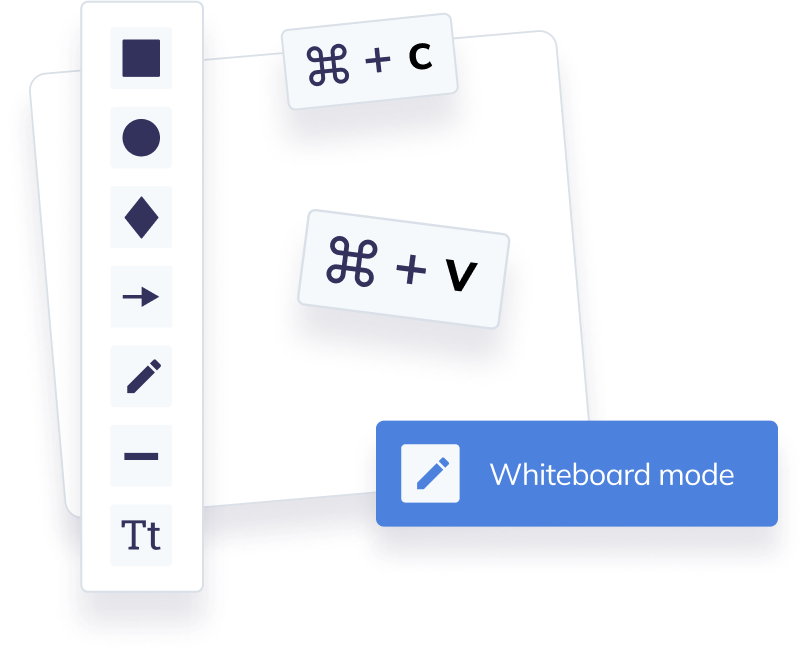
Whiteboard Mode comes with all the tools you'd expect and it's super easy to use. This means your candidates will be up and running without any prior experience, making every interview a breeze. Here are just some of the things we love about it:

Brief candidates, talk about their solutions and explain concepts as you would in a Zoom call.
Copy and share the interview URL in advance or invite candidates via email once you start.
Use an intuitive online code editor to compile and run code in real-time.
Go back in time and instantly replay any past interview. CodeInterview records every keystroke including code output.
Save frequently asked questions as code templates and load them easily during the interview.

Take notes as you interview the candidate so you can review and compare later. These are only available to you and your team.
“CodeInterview has been the 10x our hiring process needed.”
No credit card required, get started with a free trial or choose one of our premium plans for hiring at scale.